Cet article décrit un bug d’affichage des listes <ul> dans Interet Explorer 6 quand les éléments <li> de la liste contiennent un lien <a> de type block.
Description du bug
Prenons pour exemple le code HTML d’un menu sous forme de liste comme celui-ci :
<ul>
<li><a href="#">Lien 1</a></li>
<li><a href="#">Lien 2</a></li>
<li><a href="#">Lien 3</a></li>
<li><a href="#">Lien 4</a></li>
</ul>Appliquons les styles suivants au menu :
ul {
margin: 0;
padding: 0;
list-style: none; }
li {
margin: 0;
padding: 0; }
li a {
display: block;
padding: 0.5em;
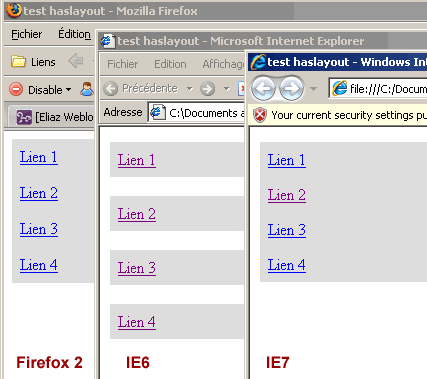
background: #ddd; }Ce code fait que sur IE6, des espaces indésirables sont affichés entre chaque ligne du menu comme si IE prenait en compte les sauts de ligne dans le code entre chaque <li> (IE7 ne reproduit pas ce bug).

On peut le remarquer en modifiant le code HTML de la liste pour l’écrire sur une seule ligne comme ceci :
<ul><li><a href="#">Lien 1</a></li><li><a href="#">Lien 2</a></li><li><a href="#">Lien 3</a></li><li><a href="#">Lien 4</a></li></ul>Dans ce cas les espaces indésirables disparaissent sous IE6. Cela peut être une solution au problème, mais elle ne facilite pas la lecture du code source de la page et on n’en sait pas plus au sujet de l’origine du bug.
Le problème du menu est dû au fait que les balises <li> de la liste "n’ont pas le layout" alors qu’elles contiennent des éléments de type block.
Le haslayout dans IE/Win
“De nombreuses incohérences de rendu d’Internet Explorer peuvent être corrigées en dotant un élément de layout.”
Pour comprendre le phénomène du layout lire :
"Le concept de hasLayout dans IE/Win".
Le problème d’affichage du menu cité précédemment est décrit dans la partie traitant des listes. Cet article décrit la plupart des bugs d’affichage dûs au haslayout et ils sont illustrés par des pages d’exemple.
Pour résumer, on peut dire que lorsqu’un élément "n’a pas le layout" il risque de générer des problèmes d’affichage dans IE. Certains éléments ont le layout par défaut (lire la liste de ces éléments) et on peut "donner le layout" à un élément en lui appliquant certaines propriétés avec une feuille de style (lire la liste des propriétés).
Vous pouvez trouver une liste des différents bugs dûs au phénomène de haslayout et les moyens de les corriger sur le site haslayout.net.
Solution au problème du menu
Donc pour régler le problème du menu, il suffit de "donner le layout" aux balises <a> contenues dans les balises <li>.
li a {
display: block;
height: 0%;
padding: 0.5em;
background: #ddd; }Et hop, plus d’espaces entre les lignes du menu ! Mais cette solution n’est pas la meilleure, les articles cités précédemment recommandent plutôt l’utilisation de feuille de style spécifiques à IE appelées par le biais de commentaires conditionnels.
 Le labo
Le labo
Messages
30 octobre 2007, 18:46, par bb
Un article à propos du hasLayout a été ajouté à la section FAQ du site Alsacreations.
Voir en ligne : Qu’est-ce que le HasLayout, et comment l’utiliser ?
30 décembre 2007, 11:52, par bb
À lire sur le site Ajaxian, le phénomène de hasLayout devrait disparaître dans la version 8 d’internet explorer.
Voir en ligne : Infamous IE hasLayout is toast
16 juillet 2010, 15:13, par erwik
effectivement, exit hasLayout dans ie8, ça fait plaisir héhé